XMPP Network Graph


Interesting project, features' rich and almost complete. Thanks goes to its main developer Schimon AKA "sch".
Here is the support room
Here are a few tweaks that make my "converse.js" experience better:
Remove link from banner: I accidentally used to click that and be teleported to converse.js official webclient, so I thought it could be misleading for unaware users using my locally hosted version of the software.
Search and replace/remove the href bit in converse.min.js, under the dist directory:
<a class="brand-heading" href="https://conversejs.org" target="_blank" rel="noopener">
In the "converse.min.css" file, search for this string and fill it with the following code to have unread MUCs underlined and colored in red:
.list-item.unread-msgs
.list-item.unread-msgs{font-weight:700; text-decoration: underline red;}
Fix color for toolbar-utilities when in 1:1 chats: find this line in "converse.min.css"
.fas:hover svg{fill:var(--chat-head-color)}
and replace with:
.fas:hover svg{fill:var(--chat-toolbar-btn-color)}
Raise minimum chat text area: find this bit in "converse.min.css"
min-height:var(--chat-textarea-height);
and replace with custom value in pixels, e.g.
min-height:120px;
Set a smaller line height for chats list: find the first occurrence of this code in "converse.min.css"
.conversejs .items-list .list-item
and continue until you find:
height:2.5em
substitute it with something like height:2.0em
Removing a space in quoted reply for "actions" plugin: find the following string in your conversejs/dist/plugins/actions/action.js
return ">" + nick + ' : '
remove the offending space
return ">" + nick + ': '
Changing from :smiley: to :thumbsup: emoji for the "Like" actions plugin function: find the following string in your conversejs/dist/plugins/actions/action.js
actions_reactions: [
{name: 'like', label: 'Like', emoji: ':smiley:', icon_class: 'fa fa-check'},
and replace with:
actions_reactions: [
{name: 'like', label: 'Like', emoji: ':thumbsup:', icon_class: 'fa fa-check'},
Fix background-color for screencast plugin icon: replace the class in row #25 in screencast.js
<button class="plugin-screencast"
<button class="btn"
E' attiva da poche ore la nuova community Italiana XMPP-IT.net. Alcuni riferimenti:
Venite a trovarci se conoscete di già XMPP ma soprattutto se non lo conoscete ancora: creare un account è facile e sicuro e se avete qualsiasi dubbio scrivete pure un'email ad "admin@xmpp-it.net" o lasciate un commento nel sito!

Thanks Jc Brand (conversejs developer) for sending me these awesome stickers!!
In XMPP you can have "hats"! A hat is basically a label next to your nickname which can show maybe a role you have in a particolar MUC (e.g. "teacher" for a class, "manager" for an office, or "developer" for a software project and so on..). The relative XEP is https://xmpp.org/extensions/xep-0317.html
The only client where this XEP seems to be manageable, is conversejs: https://m.conversejs.org/docs/html/configuration.html#muc-hats but Cheogram can show hats as well in the participant list.
There are a couple modules needed in prosody and you can install them like so:
prosodyctl install --server=https://modules.prosody.im/rocks/ mod_muc_hats_api
prosodyctl install --server=https://modules.prosody.im/rocks/ mod_muc_hats_adhoc
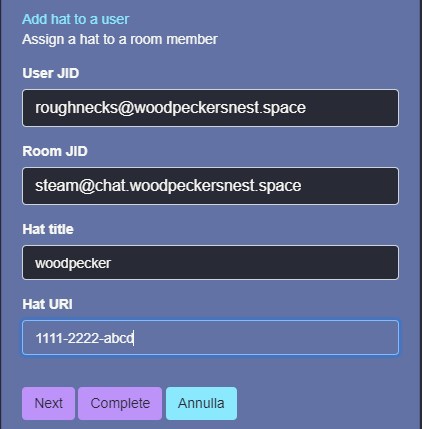
This is the adhoc command in conversejs to set a hat:

You need to specify a user JID, a room JID (on your server), a Hat title (the actual label you want to be shown) and a Hat URI (a machine-readable unique identifier, like 1111-2222-abcd - this is something you make up yourself)
And this is the final outcome

Thanks to Zash and Jcbrand in the "Converse" MUC and a bit of hacking I was able to set up a few community plugins for my conversejs install as a prosody module.
Here's the configuration in /etc/prosody/prosody.cfg.lua:
conversejs_resources = "/usr/local/lib/prosody/modules/mod_conversejs/dist"
conversejs_tags = {
-- Load favicon
[[<link rel="shortcut icon" href="https://woodpeckersnest.space/images/converse-js.ico">]];
-- Load libsignal-protocol.js for OMEMO support (GPLv3; be aware of licence implications)
[[<script src="https://cdn.conversejs.org/3rdparty/libsignal-protocol.min.js"></script>]];
-- Load community plugins
[[<link type="text/css" rel="stylesheet" media="screen" href="conversejs/dist/plugins/search/search.css" />]];
[[<script src="conversejs/dist/plugins/actions/actions.js"></script>]];
[[<script src="conversejs/dist/plugins/search/search.js"></script>]];
[[<script src="conversejs/dist/plugins/search/jspdf.debug.js"></script>]];
[[<script src="conversejs/dist/plugins/search/jspdf.plugin.autotable.js"></script>]];
[[<script src="conversejs/dist/plugins/toolbar-utilities/toolbar-utilities.js"></script>]];
[[<script src="conversejs/dist/plugins/screencast/screencast.js"></script>]];
}
conversejs_options = {
locked_domain = "woodpeckersnest.space";
auto_focus = true;
view_mode = "fullscreen";
allow_registration = false;
auto_reconnect = true;
reuse_scram_keys = true;
muc_clear_messages_on_leave = true;
clear_cache_on_logout = false;
play_sounds = true;
whitelisted_plugins = {"actions", "search", "toolbar-utilities", "screencast"};
}
You'll have to copy the plugins directories (actions, search etc..) in this path:
/usr/local/lib/prosody/modules/mod_conversejs/dist/plugins/
Then reload configuration and conversejs module or restart prosody.
Already found a bug in "toolbar-utilities" and haven't still had a chance to try the screencast plugin, but they look good for the most part.
Maybe I will add Jitsi Meet or Voice Chat at some point.. Not now though. ¹
EDIT: screencast is working alright, but not in the way you'd expect it. It's not a live streaming, instead it's a recording of your screen which gets uploaded once you stop the cast.. I wouldn't say it's perfect but not even bad.
¹ I've added them 😛


Different apps manually registered in "mod_register_apps.lua" ranging from web apps like Movim, to F-Droid apps like monocles chat and Cheogram.
See also F-Droid app code example
Here's how you add an F-Droid XMPP App to "mod_register_apps.lua" so that it shows up in the Invite registration page of prosody:
{
name = "monocles chat";
text = [[monocles chat is a fork of blabber.im and Conversations with some changes, to improve usability.]];
image = "assets/logos/monocles.png";
link = "https://f-droid.org/packages/de.monocles.chat/";
platforms = { "Android" };
supports_preauth_uri = true;
download = {
buttons = {
{
image = "https://woodpeckersnest.space/images/fdroid.png";
url = "https://f-droid.org/packages/de.monocles.chat/";
};
};
};
};
Add the "monocles.png" logo to your "assets/logos/" directory and change the "fdroid.png" image link accordingly.