Thunderbird filelink with self-hosted webdav
Me and friends on xmpp:lozibaldone@conference.xmpp-it.net?join had a discussion about big attachments in Thunderbird and one person ("idice"), which I thank, suggested to use (long forgotten by me) Thunderbird's "filelink" functionality.
filelink lets you upload your big attachments to the cloud and send a link to download them, to your email contact. For it to work, you have to download an extension for Thunderbird and choose a cloud instance.
There are a few in the community, ranging from Dropbox, to Nectcloud and webdav. I chose webdav, because I already have a docker container with a running instance.
The tricky part in setting the extension up and working with my server was to have a private and a public URLs: you have credentials for webdav, so the private one is easily accomplished, while I had never thought about having a public site to share stuff without authentication; and in the end it was really straightforward.
What I did was basically: mount a volume in docker where I want to publish stuff to be shared. So at first when uploading I'm asked for credentials and everything just works.. files go to the volume.
Then, to have people access those files, I simlinked (ln -s) the docker volume dir to a path under my main site's virtualhost in nginx. Like:
My site is in /var/www/html/, so I changed dir to that location and:
ln -s /path/to/public-docker-volume/ public
Now I have a /public/ dir in my website with all the files that I publish in webdav and since index is off in nginx, you can't just browse it - you have to know the exact file name to access it.
And that's it.
Now for the Thunderbird setup, I'll show a few shots. For starters, this is the extension I used: https://addons.thunderbird.net/it/thunderbird/addon/filelink-provider-for-webdav/
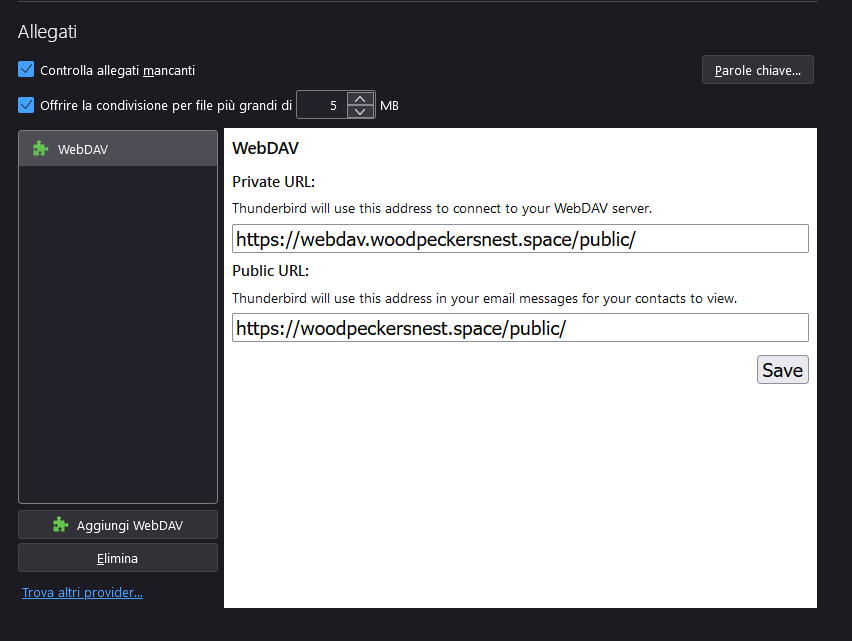
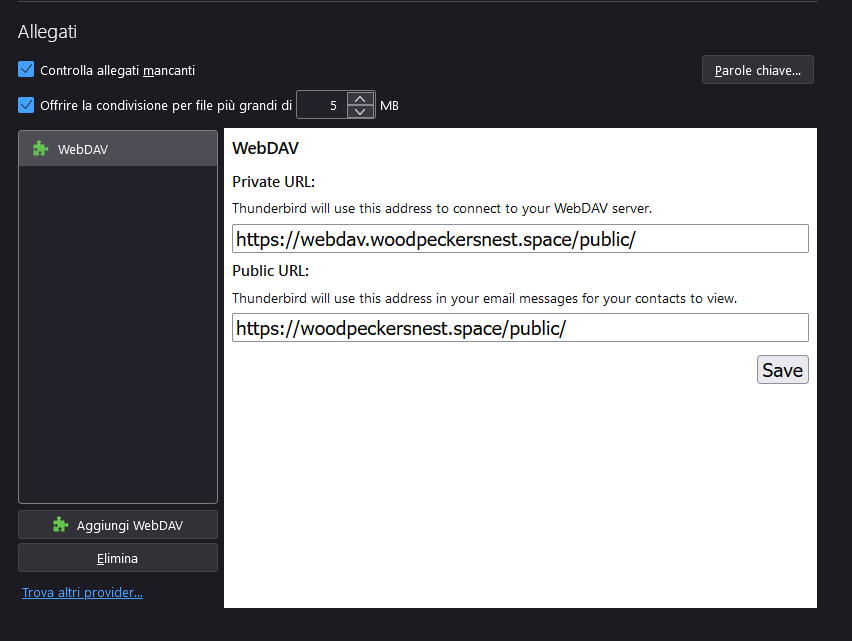
This is the "attachments" settings in Thunderbird, the only place where you configure the extension:

As you can see it asks for a private and a public URLs, as explained before.
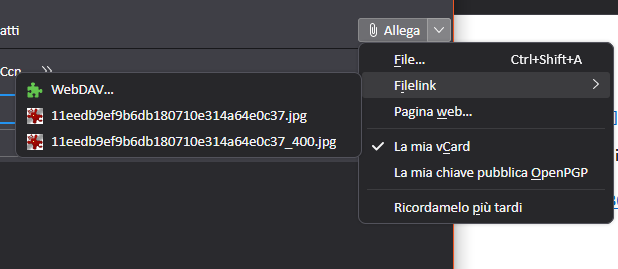
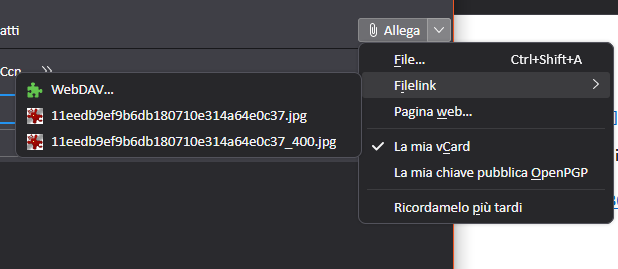
When you compose a new message, go to the attachments menu as always and you'll find a new item, called Filelink - WebDAV:

Click it and select your attachment from disk. It will ask for a username and password (those you set up for webdav in docker) and will begin uploading the file.
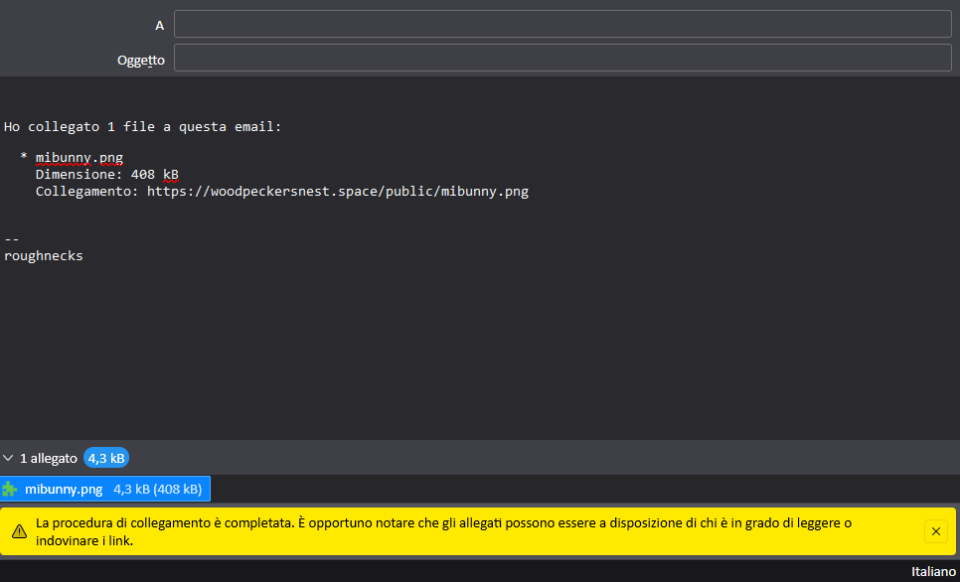
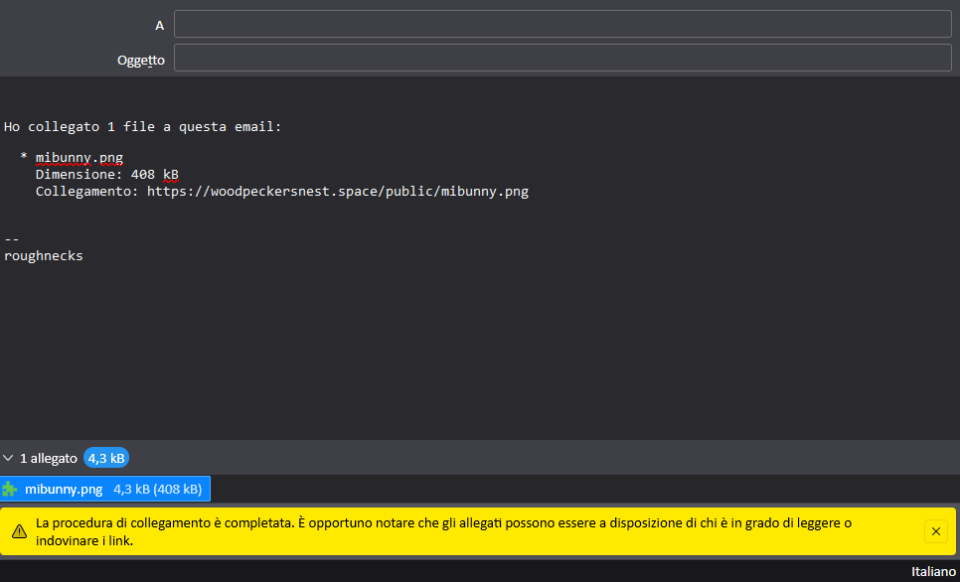
Then you'll see the message being populated like this:

It says:
I have linked 1 file to this email:
-
mibunny.png
Size: 408 KB
Link: the link
If you keep uploading files, the number in the first row will be automatically incremented and there will be another file section with new info about it.
And.. we're done!? 😀
If you got any question, leave a comment down below.